Info:
How to Make Your Own Digital Clock Numbers, svg digital clock elements using Illustrator
Just a quick guide to making your own digital numbers using Illustrator.
This is how I did some for my Nokia N95 8GB.
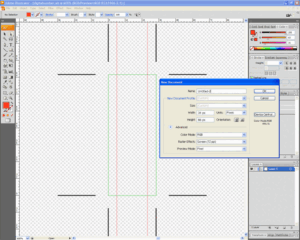
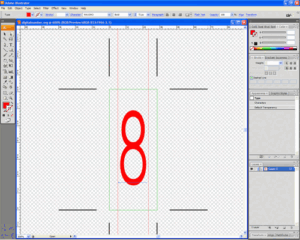
Create new new document 34w x 86h pixels.
Add a couple of guidelines 6 pixels in from each side of your document.
[You add guidelines by dragging from your side ruler]
Keep your numbers within these lines, I found they overlap otherwise*.

Go to Type to select your font, also the size, choose 72 to start off with.
Select the Type tool, click in your document and type your number, start with use the widest number, say an eight rather than a one to get the idea of how much to scale it.
Adjust the font size until your happy with it’s height [the default carbide ones are about 57pixels], go to ‘Object’ then Transform/Scale select ‘Non-uniform’ and change the horizontal % until it fits between the guidelines [worthwhile doing this in one go, keep cancelling and adjust until you get the right figure].
You can click on the select tool, and click on and drag your number about to position it within the document, I did it centrally.

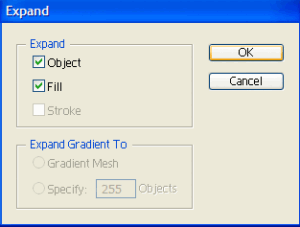
When your happy with it click on ‘Object’ then select ‘expand’.

You can now change the colour, use a gradient, add a stroke , whatever.
Then save it as svg.
Now, to make sure you keep all you numbers in the same position, I went to edit and ‘undo’ until I got to, and selected ‘undo expand’.
Select the Type tool again and click just to the right of your number, delete it, then type your next number,it should appear in the same position and be scaled the same as the previous, if you scaled it more than once previously,go to object/scale and it should scale to the last scale you did.
Save again and repeat for each number.
*When doing the semi-colon separator make the document size 12pixels wide,and your ‘dots’ about 6/8 pixels, again central, or just use ones already in carbide.
Not all fonts are suitable , I usually needed to stretch and squash them to get them the same size as the default ones, however , there is nothing to stop you making the digits half the size so they are less squashed looking.
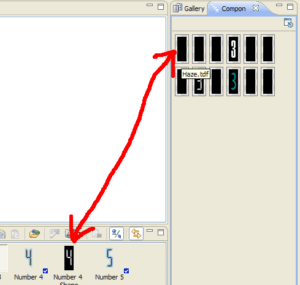
When you import them to carbide replace the ‘number shapes’ for each with blank ones, imported from the Haze icons or equivalent.
Some I did using the ‘Jackie’ font can be found here> svg digital numbers I will add others as I do them.
If I’ve missed anything, or you have problems, let me know.
*Not that overlapping is necessarily bad, the last ‘Hobo’ font I did overlapped slightly,
I added a small stroke and it looked quite effective.
All credits to RobJM of Tehkseven for this Tutorial